What is the DOM?
The DOM. When I was first learning to code I heard this word all the time but I never exactly knew what it meant. Was it the HTML that I write? Was it ‘view source’ that I accidentally sometimes clicked on when I meant to inspect elements? I never really understood. And to be totally honest, it took me a while to figure out exactly what it is.
According to W3C, the document object model (DOM) is an “application programming interface for valid HTML and well-formed XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated”.
Whaaaaat? In simple terms, the DOM is a representation of your HTML to the browser and allows you to manipulate the page.
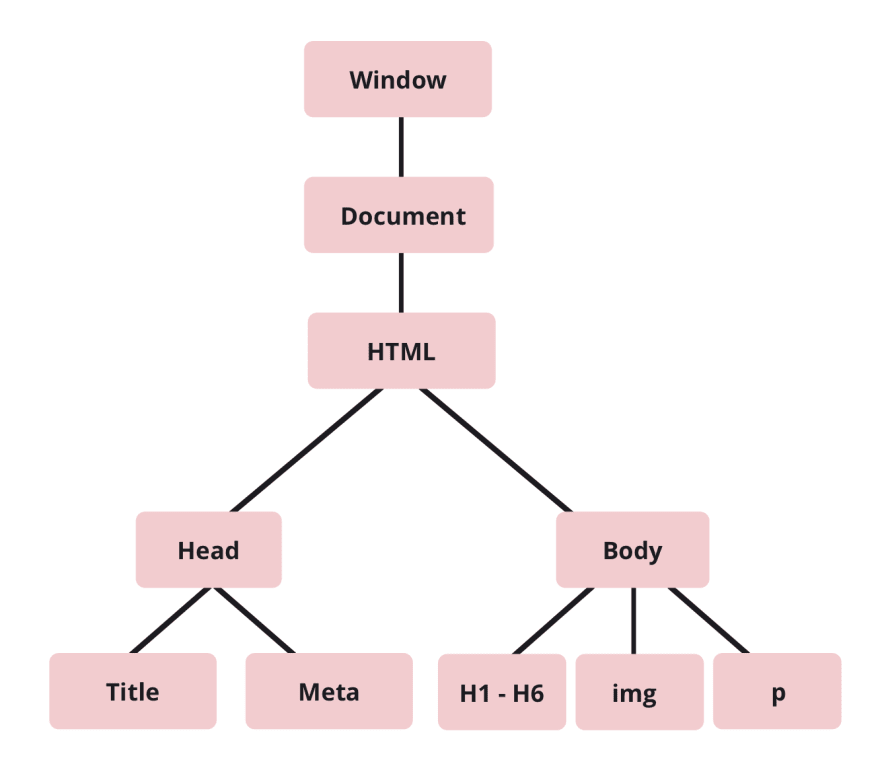
So why is it often referred to as a tree? This is because the DOM starts with a single parent item that branches out into children items. These children items can also branch out into their own smaller trees like what you see in the photo above.
I’ve read on a few sites that what you see in DevTools is the visual representation of the DOM, and while it’s extremely close, it isn’t exactly right. DevTools will include some additional information (like pseudo classes) that are not technically part of the DOM. If you’re a visual person like myself, this is the closest portrayal of the DOM in our browser that we can see.
But hold up a second – doesn’t that mean the DOM is the same thing as the HTML we’re writing? Nope.
Have you ever accidentally left out a required element and had the browser fix it for you? You’ll see that element in the DOM even though you’ve left it out of your HTML. The DOM will also be different than your HTML if you’re manipulating the DOM through JavaScript.
With JavaScript you can do things like edit the CSS of your page, add event listeners, change node attributes and much more. These are all changing the DOM from what you had originally written in your HTML.
To wrap it all up, while the DOM sounds like this super intimidating thing, it’s actually how browsers determine what is rendered on our page and, through JavaScript, is how we can manipulate those elements that are rendered.
Newsletter
Get updated when I create new content.
Unsubscribe whenever. Never any spam.